Author: Translator: NAACALZ Source: ![]() Website
Website

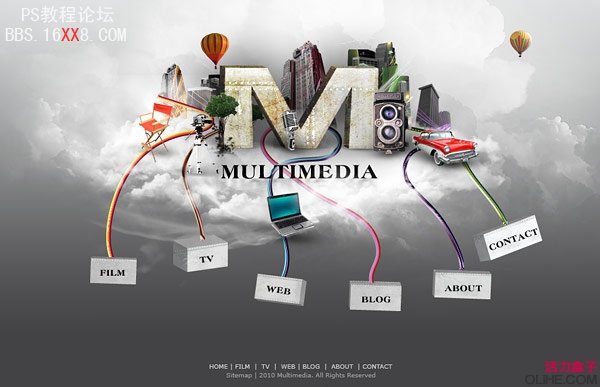
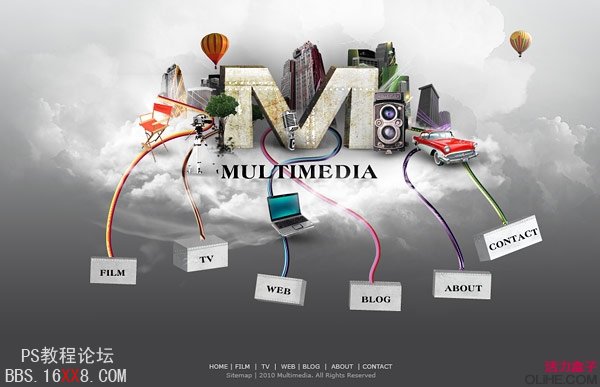
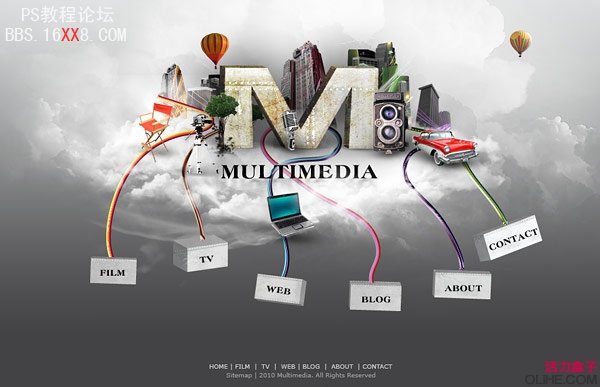
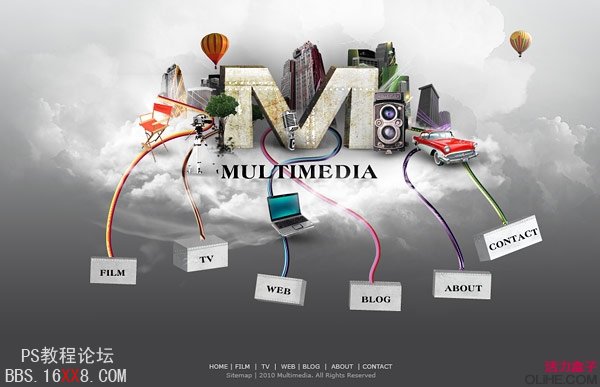
First impression is important! Stunning, visually appealing work is what every designer strives for. Today we will demonstrate how to use photo brushes in Photoshop. Textures and 3D objects to design a creative multimedia website layout. let’s start!
Tutorial Details
Solution: Adobe Photoshop, Illustrator CS3+
Difficulty: Intermediate
Estimated completion time: more than 2 hours
In this tutorial we will use the following resources:
Classical camera
Director’s chair
TV camera
Laptop
Microphone
Hot air baloon 1
Hot air baloon 2
Small Tree
Cityscape Brushes by Terf
Clouds brushes by JavierZhx
Abstract glow brushes by Ro-stock
Rust Textures by Princess of Shadows
Armored Metal Textures by Wen Jr
Render Pack Textures 1 by Angelus Hellion
Render Pack Textures 2 by Xcellcior
Step 1
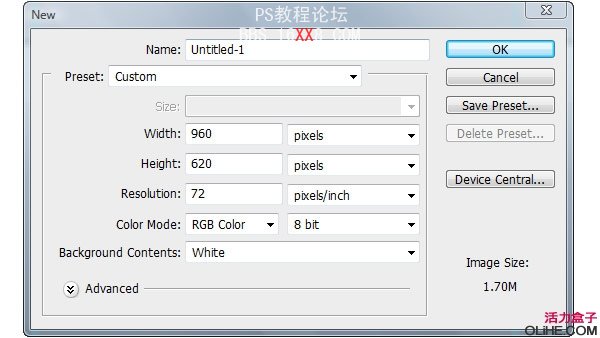
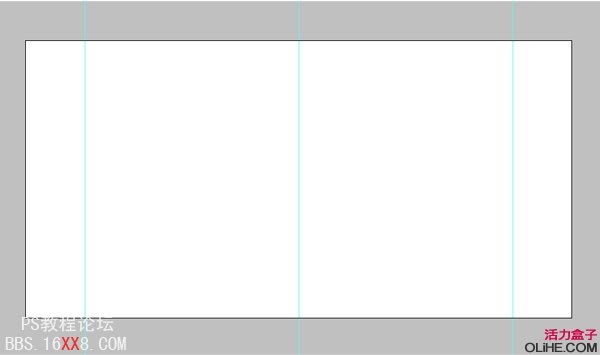
Create a 960 px * 620 px canvas in Photoshop. This size works on most website screens.

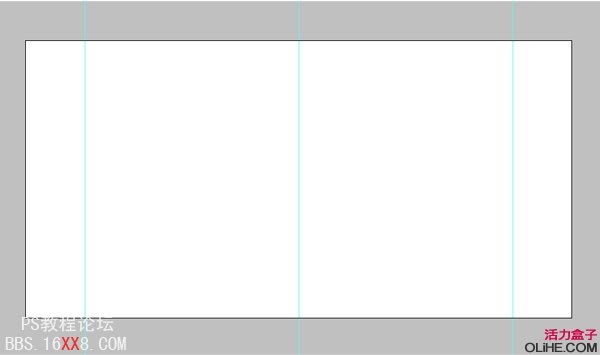
Press CMD + R to add rulers and draw some guide lines to mark the boundaries of the main content area. This will help position your design.

Step 2
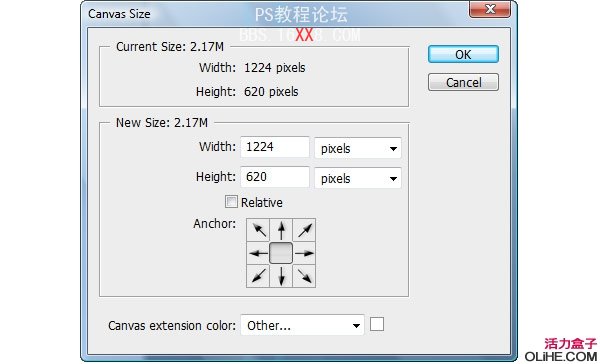
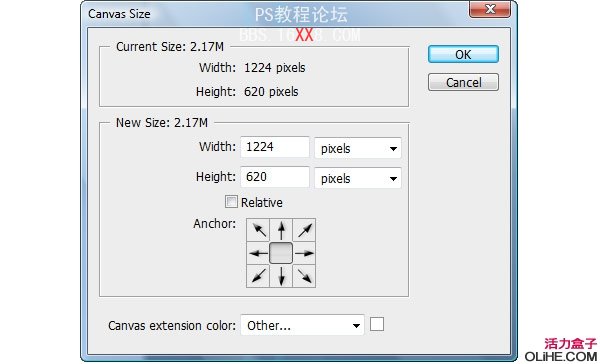
Now that the main area is properly bounded, let’s create a larger background by resizing the canvas to 1224 px * 620 px (Image > Canvas Size). This overflow area will benefit large screens, creating a ‘borderless’ visual effect.

Step 3
The final step in writing your document is to add a guide line in the center. Guide lines will make it easier for you to position the design elements in between. A quick way to find this center is to create a new layer and activate Free Transform by pressing CMD + T.

Step 4
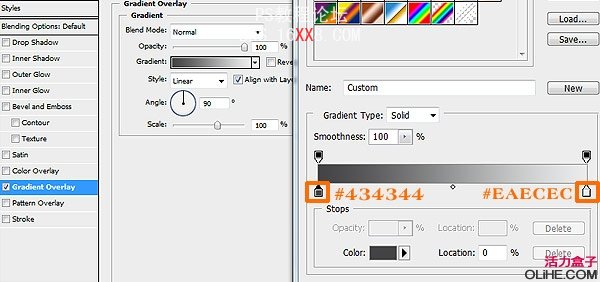
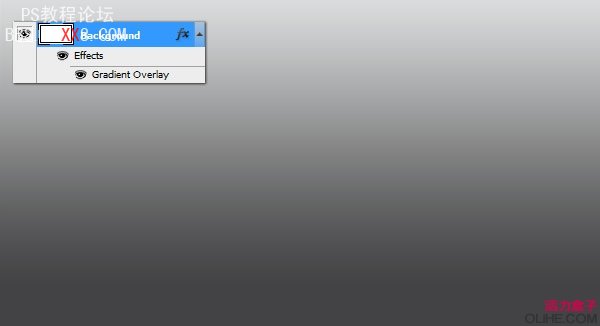
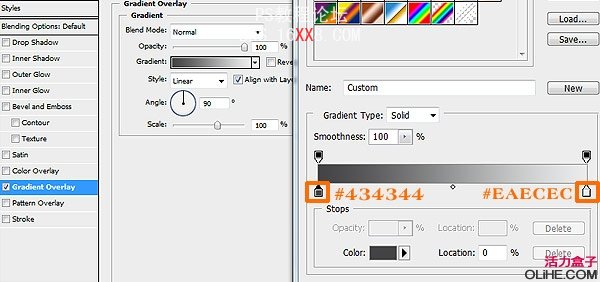
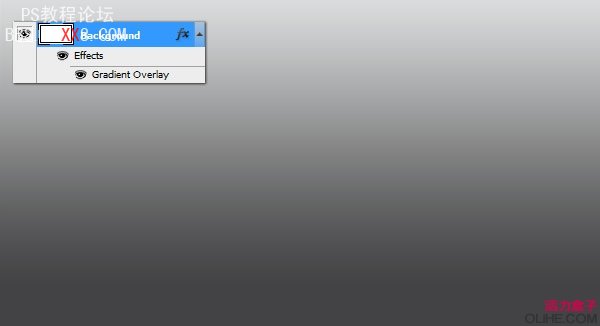
Let’s place the main elements on the cloud background platform. First make a gray gradient background. Go to Layer>Layer Style>Gradient Overlay. The gradient colors are #434344 to #EAECEC. Other settings are default.


Step 5
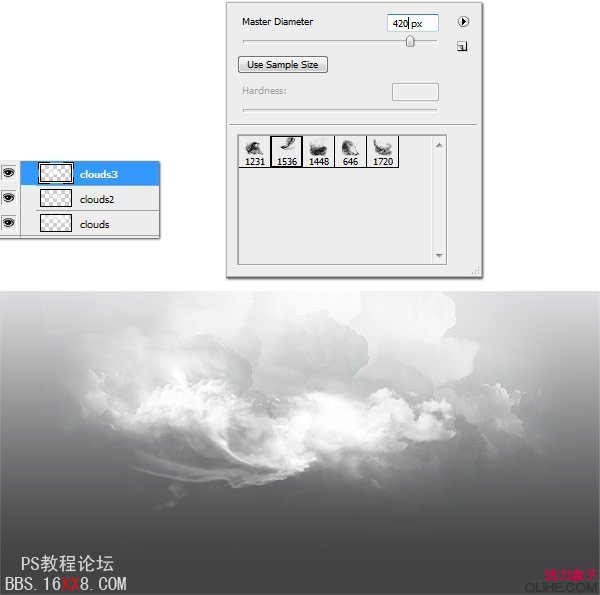
Create a new layer “Cloud”. Load the Clouds brushes and paint some clouds of different shapes, sizes and opacity with white until you get something like The effect of the picture below:

Step 6
Create a second layer “Clouds 2” and add some clouds in the center.

Step 7
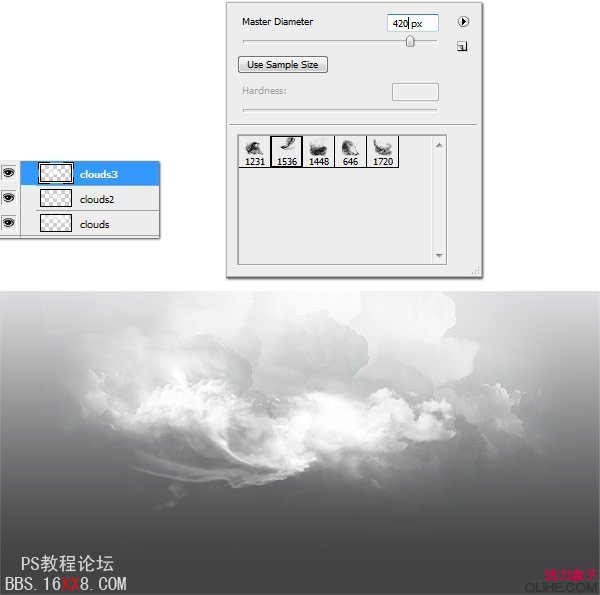
Create a third layer “Clouds 3”. This time use the Abstract glow brushes Abstract glow brushes and use a second brush with a size of 420px. To flip it, press CMD + T > Flip Horizontally. This makes the clouds look even more ethereal.

Step 8
Now we will create a big “M”. You can also put your company’s (or whatever you like) initials here.
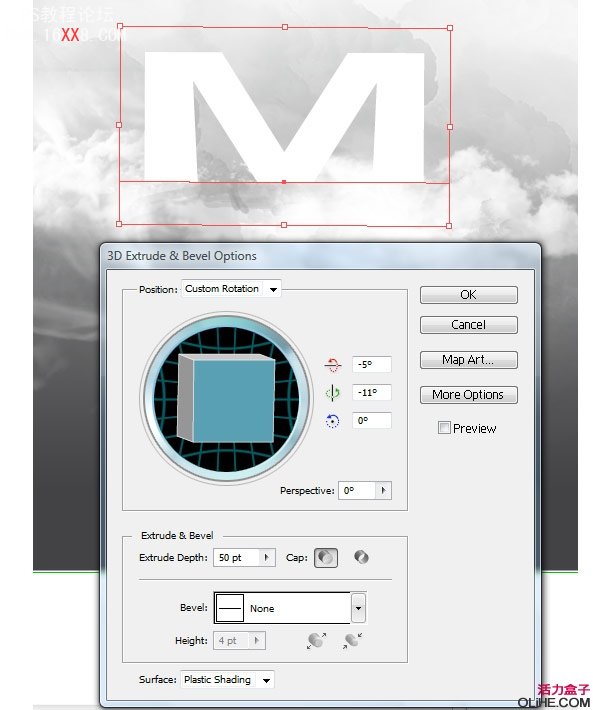
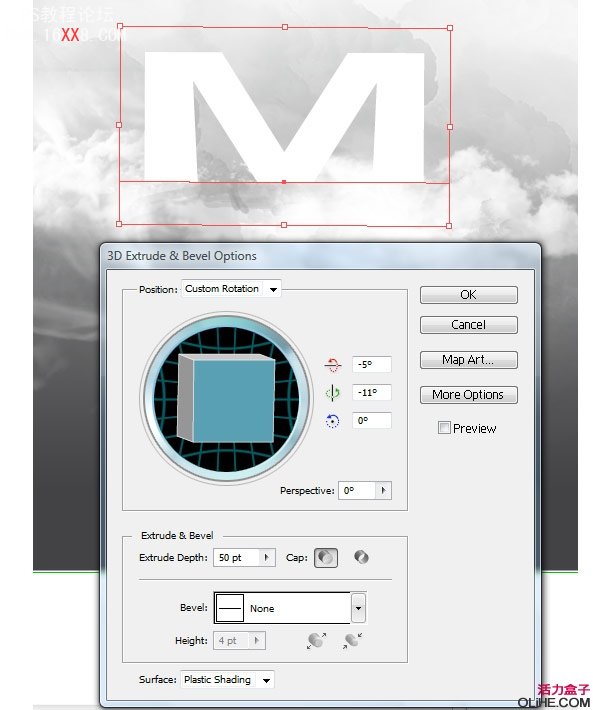
Open Illustrator, create a new layer and paste the clouds as the background. Use this as a guide to design the 3D “M”. Enter the English letter “M”: the font is Handel Gothic Ex, size 181pt, white, you can use other thick and wide fonts instead. To make the text appear 3D, go to Effect > 3D > Stretch & Bevel. Refer to the settings below.

Step 9
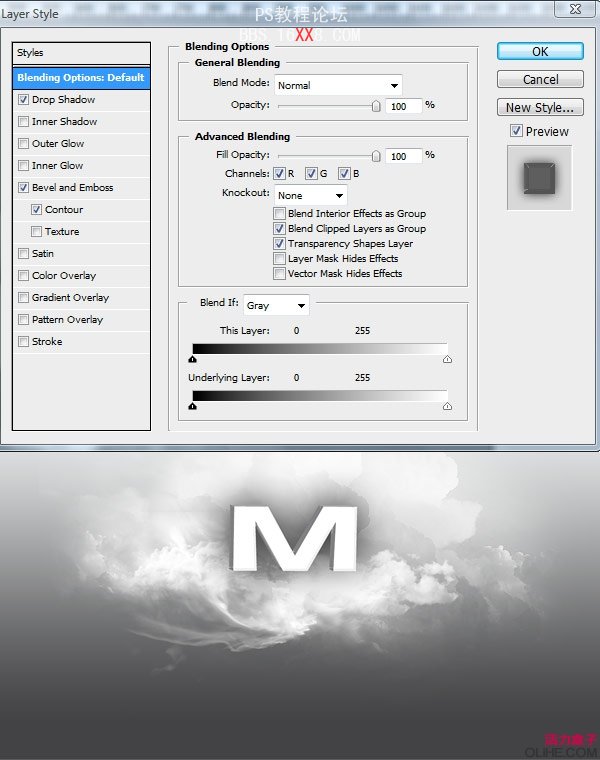
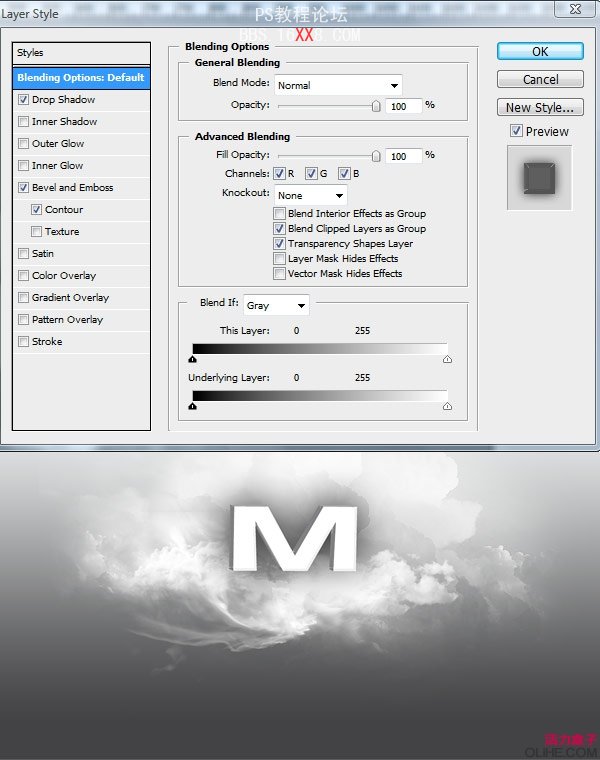
Copy the 3D “M”, go back to Photoshop and paste it into your document. Rename the layer to “M”. Now we’ll apply some effects and textures to make it more realistic and interesting. Start by applying the following layer style to layer “M”.

Step 10
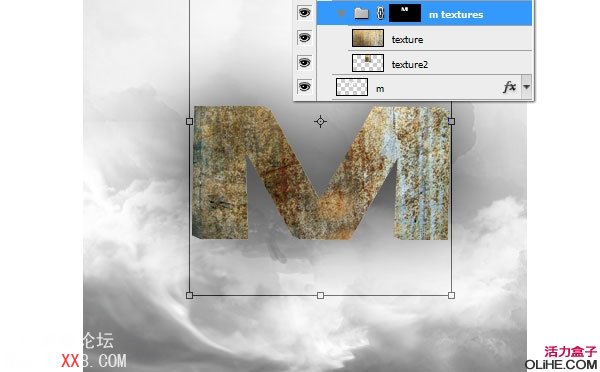
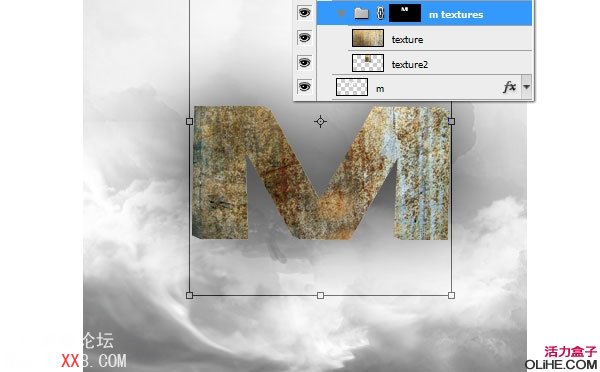
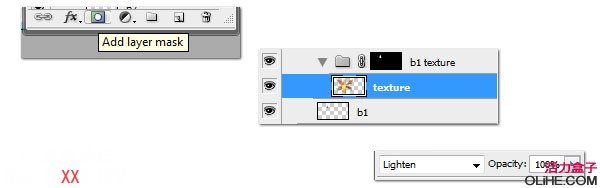
Creation�A new folder is “m_textures”. Use the Magic Wand Tool to select the letter “M” to create a selection and add a layer mask to the folder. In this folder we will put all the 3D “M” textures.

Use “texture4.jpg” from the Rust Textures package. Copy, paste, and rename the layer “Texture”. Duplicate it and scale down the duplicate layer “Texture 2” to 12.5%.

Step 11
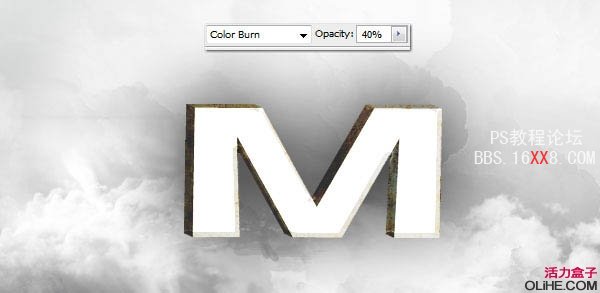
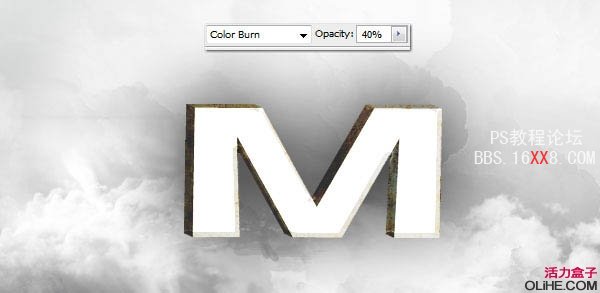
Adjust the layer’s opacity to 40% and change the blending mode of both texture layers to Color Burn.

Step 12
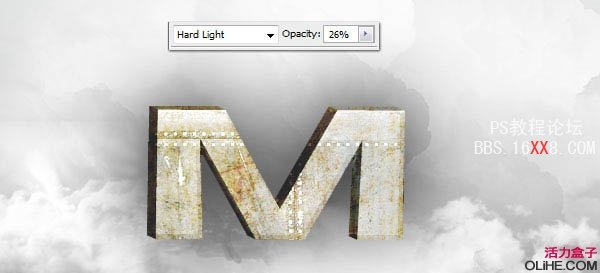
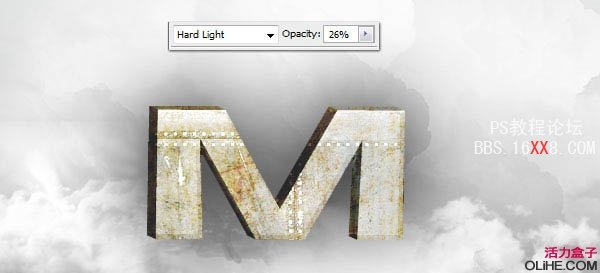
Add another texture layer “Texture 3” using “metal_plaque_bump_seam.jpg” from Armored Metal Textures. Adjust the layer’s opacity to 26% and change its blending mode to Hard Light. Adjust the layers until you get the texture you’re happy with.

Part 2.
Step 13
Use a soft round brush with an opacity of about 30% to paint the shadow below the “M”. Adjust using the Smudge Tool to create a slanted shadow as shown below.

Step 14
Add your company name, in this case “Multimedia”. Use Heritage Extra font, size 32px, black. The next step will be to add a faint shadow below it.
Duplicate the layer and rename it “Multimedia Shadow”. Press Cmd+T to use the Transform tool, right-click and select Flip Vertical. Add motion blur. Change the layer’s opacity to 50%. Add a layer mask and finally apply a gradient to fade out the bottom.

Step 15
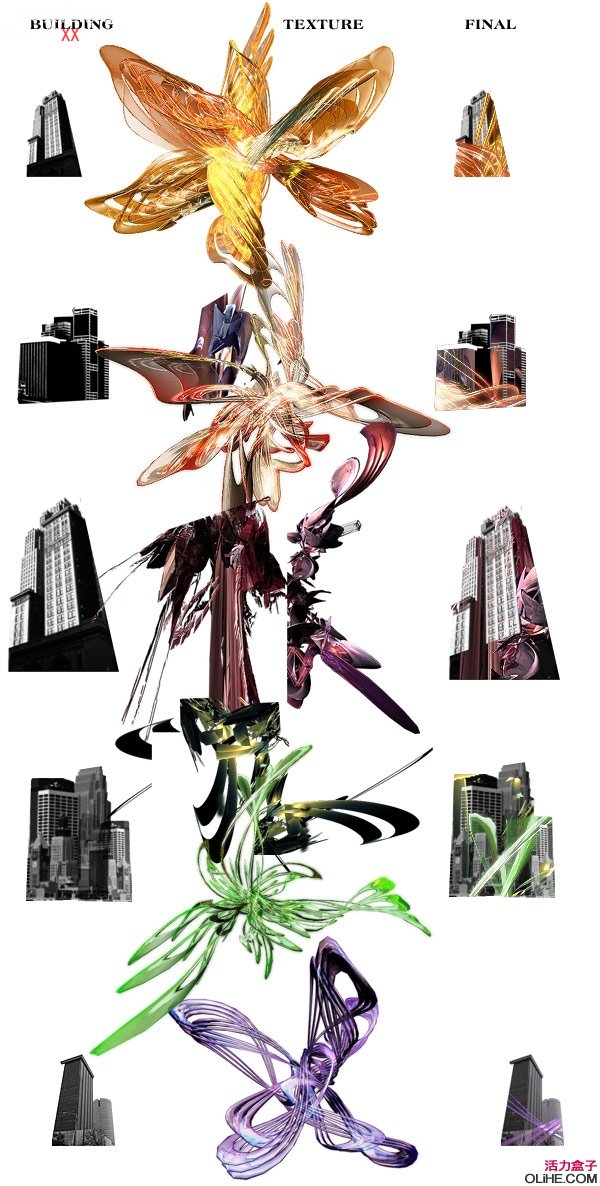
The urban face will now be created for our multimedia world. You can use Cityscape Brushes to create buildings. Download several abstract texture packs: Render Pack Textures 1 and Render Pack Textures 2. First use the brush to paint some buildings. Draw each building on a separate layer, between layers “Clouds” and “Cloud 2”.

Step 16
Adjust size and position. Cut out the parts of the building you don’t need.

Step 17
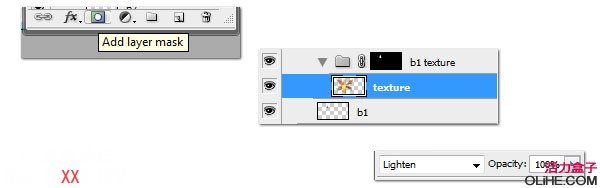
For each building, create a new folder containing the respective texture. Apply the texture the same way you added the “M” texture, select each building, use the Magic Wand Tool, add a layer mask to the selection in the folder, and set the blending mode of the folder layer to Lighten.

Step 18
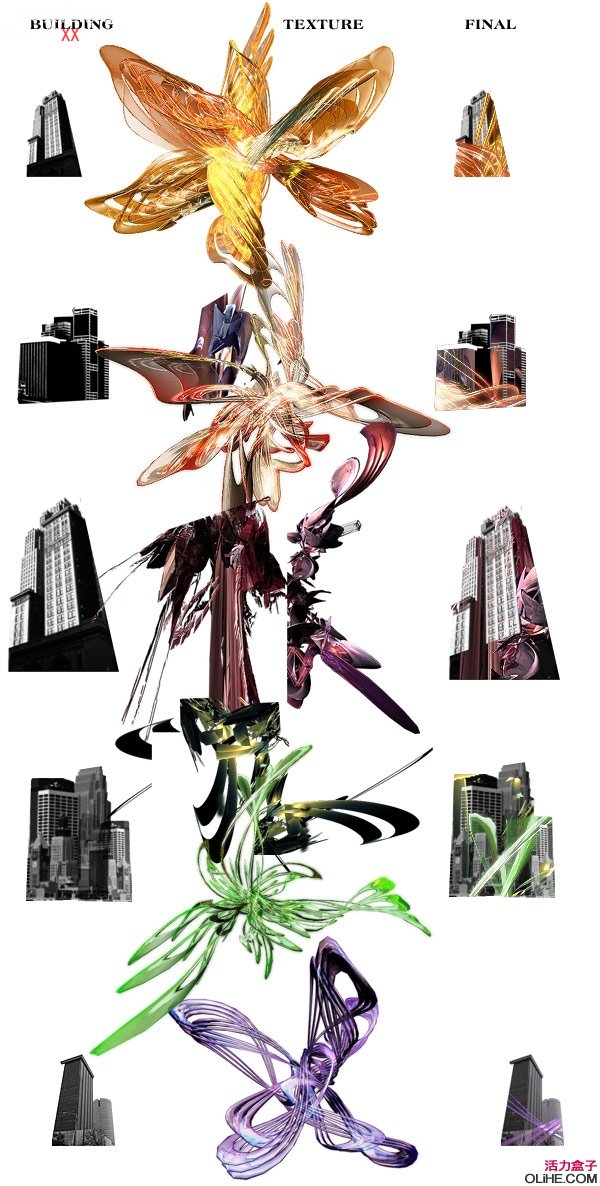
Now apply the abstract texture shown below. Move, rotate, and resize the texture until you get the result you’re happy with.

Step 19
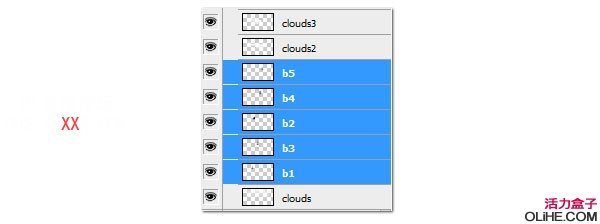
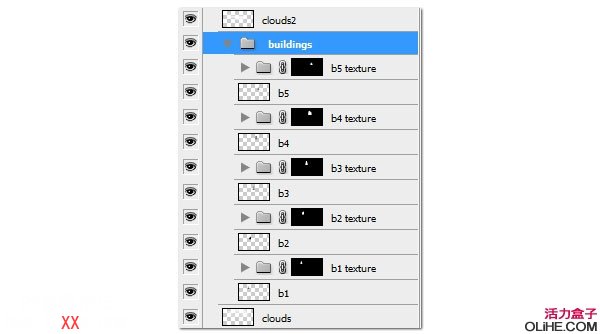
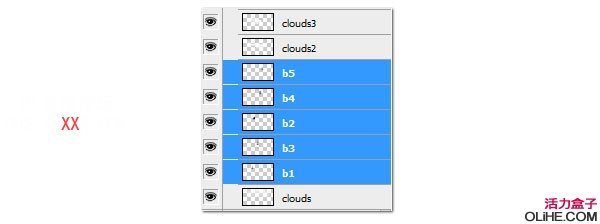
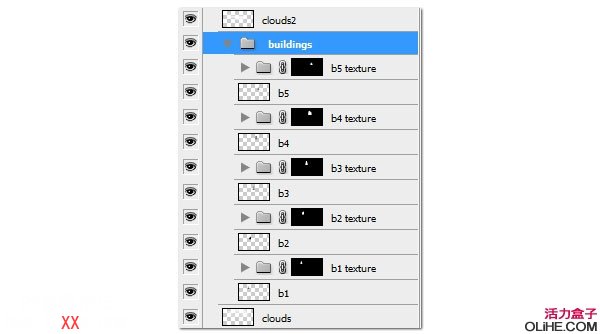
This is a great way to clean up and organize your layers. While a bit tedious at first, this approach will actually save you time searching for your files. Place all building layers in a new folder “Buildings”. Place this folder between “Cloud” and “Cloud2”.

Step 20
Use the cloud brush to paint some small clouds on “Cloud 2” to mask the foundation of the building.

Step 21
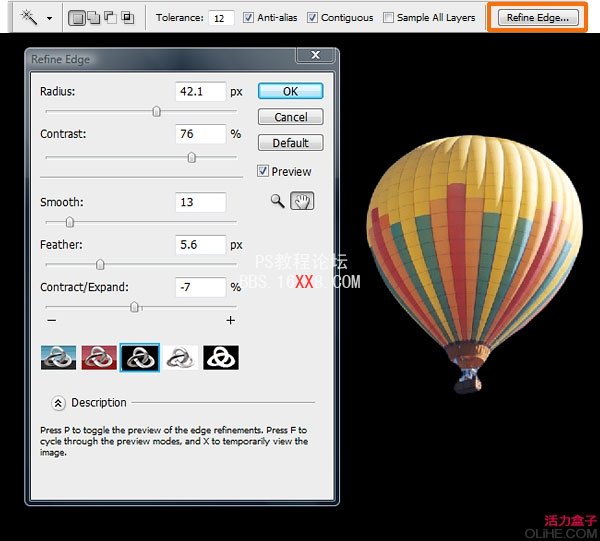
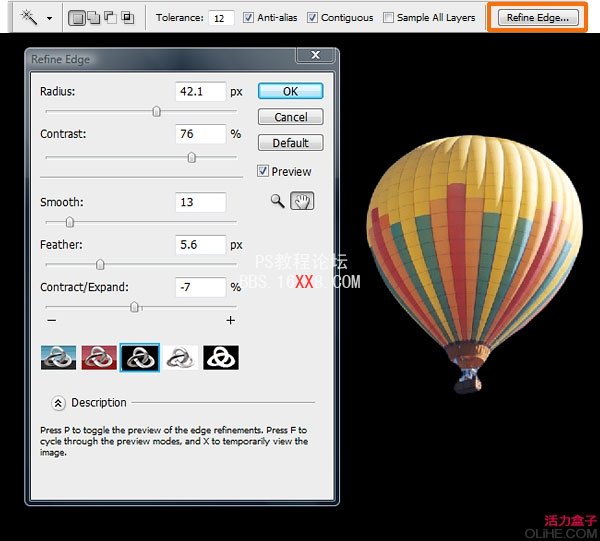
Let’s add some props: Classical camera, Director’s chair, TV camera, Laptop, Microphone, Hotair baloon 1, Hotair baloon 2, Small Tree. For each object use the Magic Wand Tool (W) to extract it from the background and click on the Refine Edge button to adjust the edges. To remove the remaining rough edges, use a small round brush with the Eraser Tool (E).

Step 22
Resize and apply Filter > Smart Sharpen to each object(Cmd+F). Their locations are as follows.

Step 23
Add the shadows of the chair, TV, laptop, microphone, camera and car, using the same technique you used to add the shadow of the letter “M”. For the tree, use a brush and use the Smudge tool to adjust the shape. 
Step 24
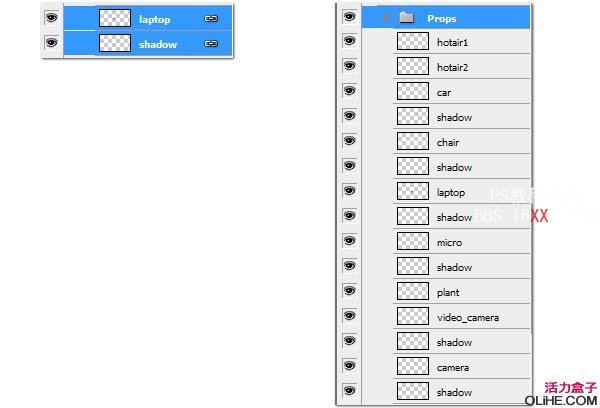
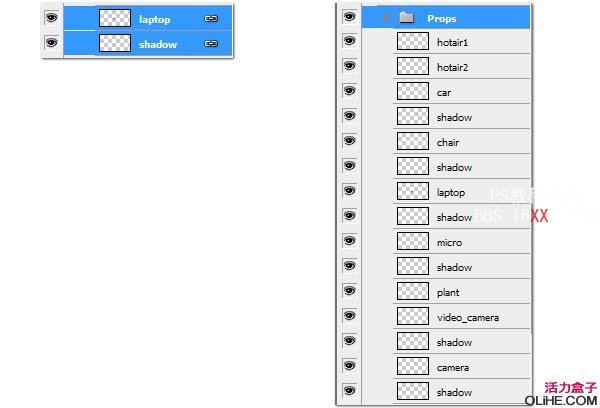
It’s spring cleaning time! Associating each object layer with a shadow layer makes it easy to turn each object on and off as needed. To do this, Shift+click on both layers. Right-click and select Link Layer. Then place these prop layers in a new folder “Props”.

Step 25
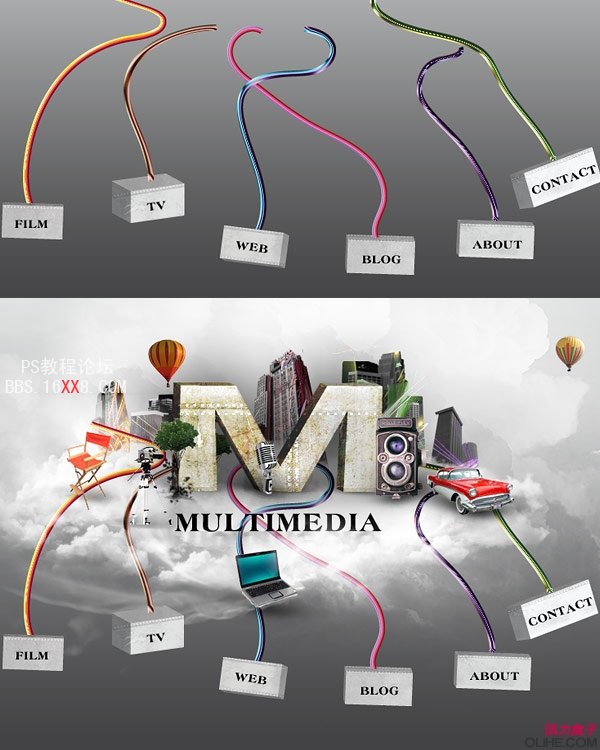
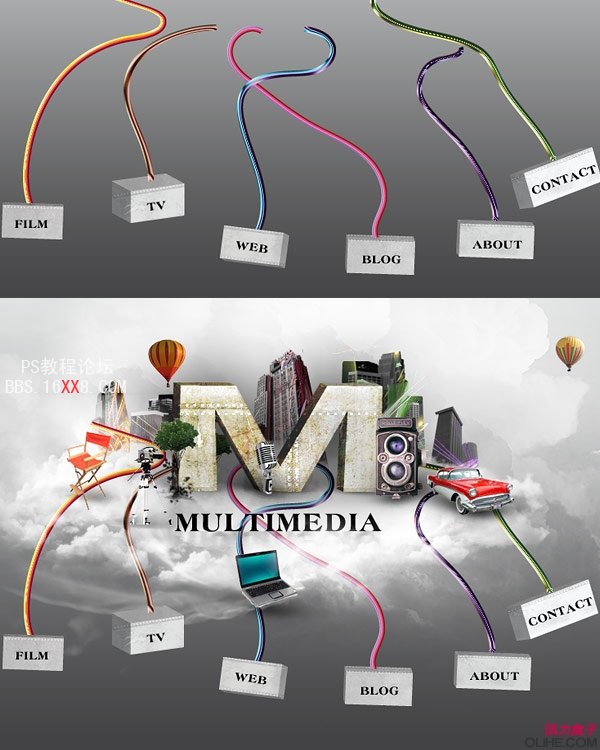
When it comes to designing a web page, interactive elements play an important role in the success of the website. Therefore, we should make our main buttons attractive and prominent so that users want to click on them. We will create a 3D box and connect it to the cityscape using colored wires. They will represent our different web page sections. You can preview it first:

Step 26
Return to Illustrator to draw the 3D box and colored wires. Use the Rectangle Tool (M) to draw 6 text boxes of different widths, the width of which depends on the length of the text entered inside. For example, use a small box for “Web” and a wider box for “Contact”.

Step 27
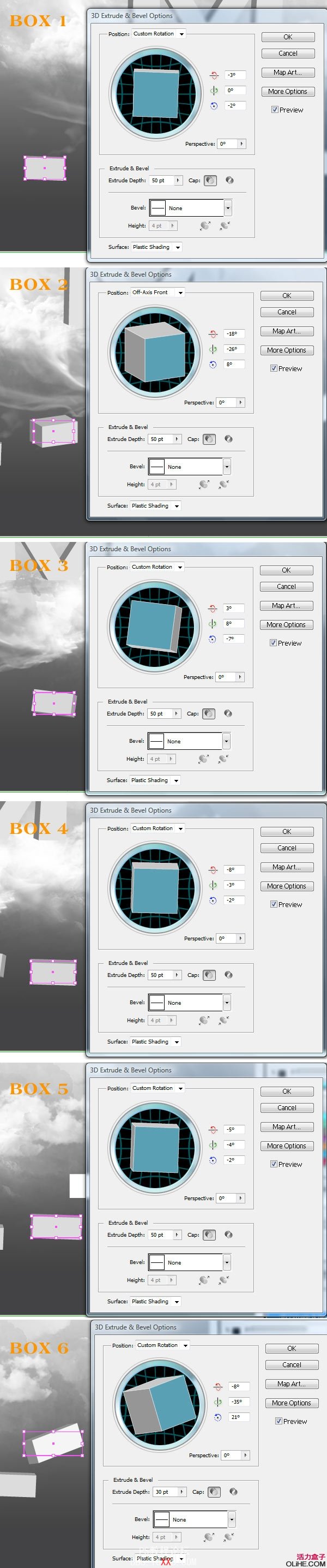
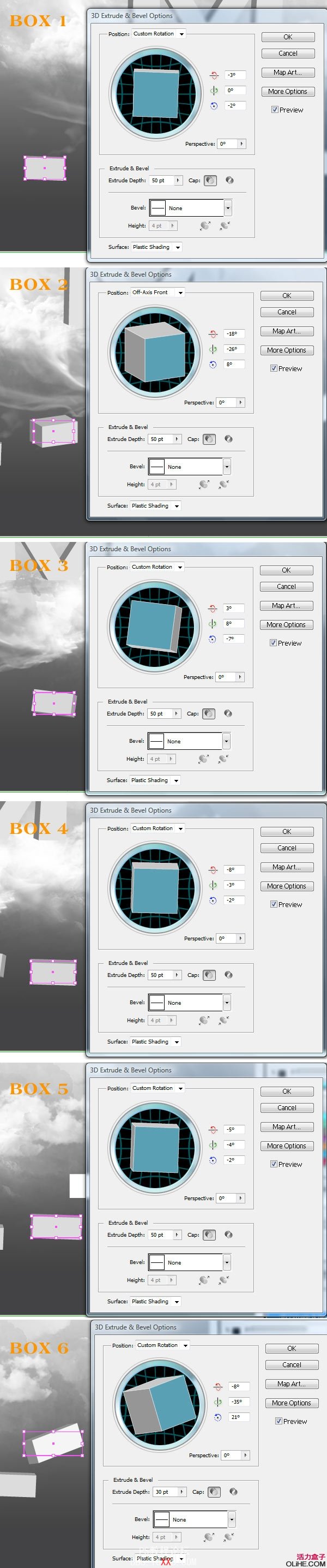
Apply Effect > 3D > Extrude & Bevel to each square. Use the settings shown in the image below for each block from left to right.

Step 28
Copy all the created artwork into Photoshop and paste it on the “Background” layer. Use the Pen Tool (P) or the Pencil Tool (T) to draw some lines.

Step 29
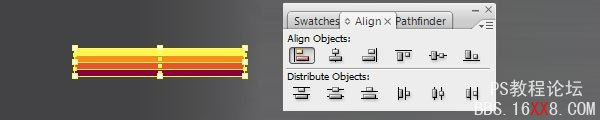
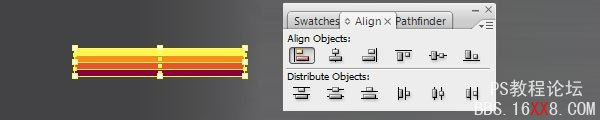
Now we’re going to make some rainbow brushes. Use the Rectangle Tool (M) to draw a rectangle. Then copy and paste 4 to 5 rectangles vertically. Change their color. Select all the rectangles and align them using left alignment.

Step 30
Make some different colors of the rainbow. Below are some samples.

Step 31
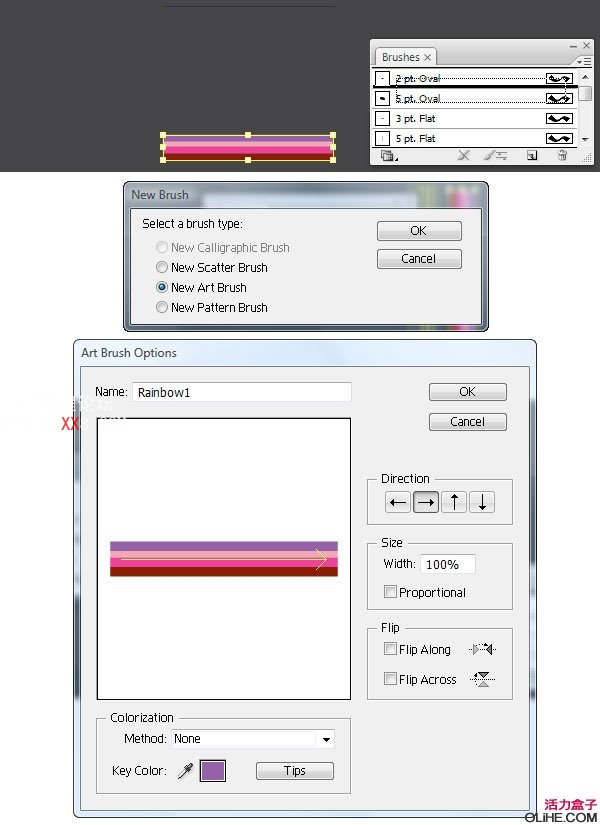
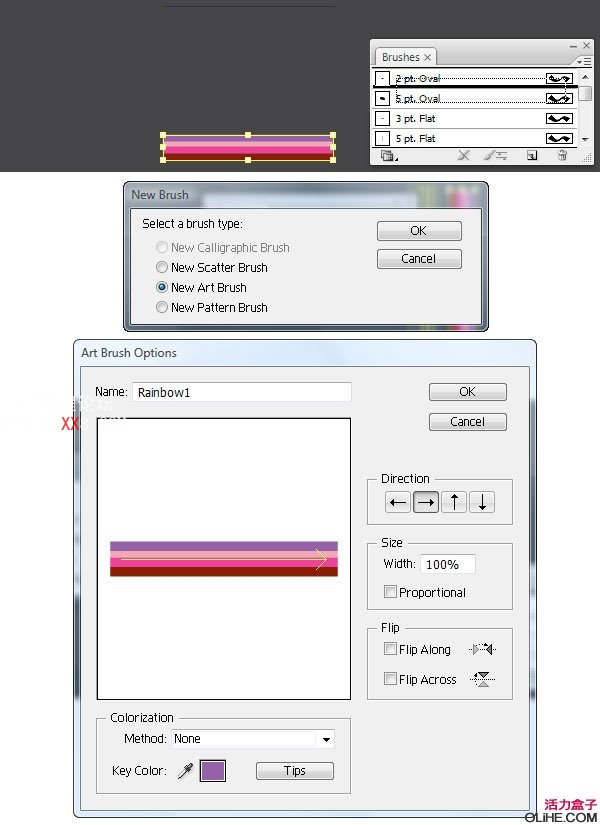
To create the brush, select a group of rainbow rectangles, drag them and drop them into your Brushes panel, and select New Art Brush. Name your art brush “Rainbow 1” and keep the default horizontal setting.

Step 32
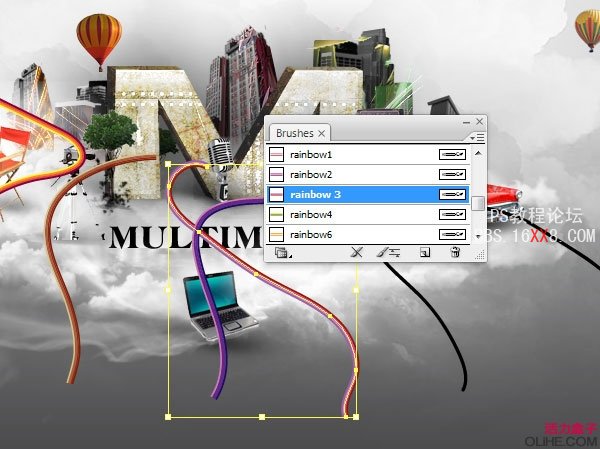
Now apply your rainbow brush on different lines.

Step 33
Copy and paste each rainbow line independently in Photoshop. Paste in front of the building layer, but behind the prop layer and the English letter “M” layer. Apply a layer mask on the wire layer and use a cloud brush to make some parts of the wire transparent.

Step 34
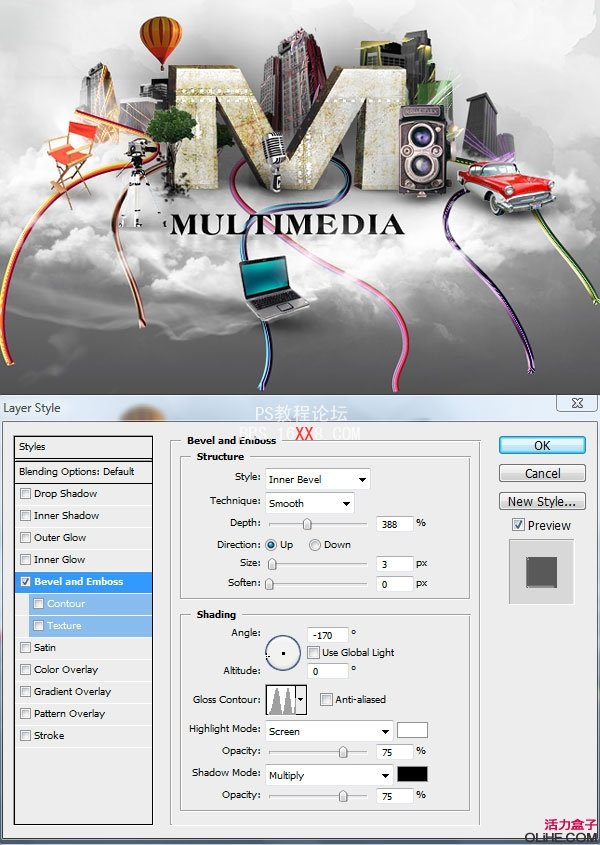
To give the lines a 3D look and make them more shiny, apply a Bevel and Emboss layer style as shown below. Each line requires some slight adjustments to achieve the desired effect.

Step 35
Copy and paste the 3D box from Illustrator onto a separate layer.

Step 36
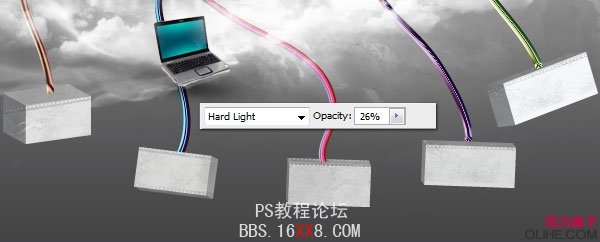
Apply texture “metal_plaque_bump_seam.jpg” from Armored Metal Textures, using the same technique from Step 10 and Step 17. Set the texture layer’s blending mode to Hard Light and its opacity to 26%.

Step 37
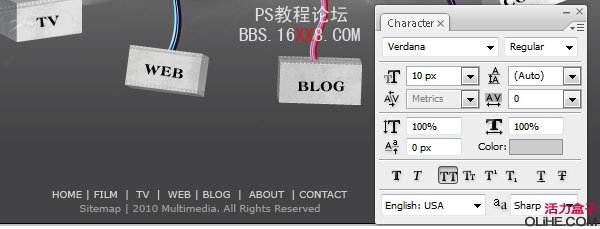
Add text box. Use Heritage Extra Bold font, size 14px, black. Rotate the text by the angle of the box.

Step 38
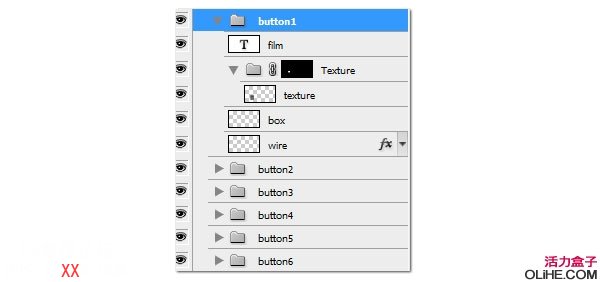
Clean up your layers and put these box buttons into a folder.

Step 39
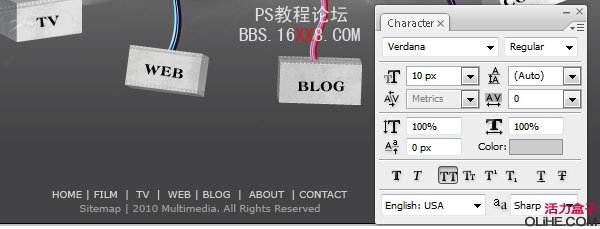
last step! Add a footer and you’re done! Use Verdana font, size 10px, color #cccccc for the first line, and #999999 for the line below. These are colors commonly used on websites.

Conclusion
I hope this tutorial is helpful to everyone. Please share your comments, thoughts and if you have questions I will be happy to help you. Be creative and explore the techniques you learn here, I can’t wait to see your progress~

![]()


Author: Translator: NAACALZ Source: ![]() Website
Website

First impression is important! Stunning, visually appealing work is what every designer strives for. Today we will demonstrate how to use photo brushes in Photoshop. Textures and 3D objects to design a creative multimedia website layout. let’s start!
Tutorial Details
Solution: Adobe Photoshop, Illustrator CS3+
Difficulty: Intermediate
Estimated completion time: more than 2 hours
In this tutorial we will use the following resources:
Classical camera
Director’s chair
TV camera
Laptop
Microphone
Hot air baloon 1
Hot air baloon 2
Small Tree
Cityscape Brushes by Terf
Clouds brushes by JavierZhx
Abstract glow brushes by Ro-stock
Rust Textures by Princess of Shadows
Armored Metal Textures by Wen Jr
Render Pack Textures 1 by Angelus Hellion
Render Pack Textures 2 by Xcellcior
Step 1
Create a 960 px * 620 px canvas in Photoshop. This size works on most website screens.

Press CMD + R to add rulers and draw some guide lines to mark the boundaries of the main content area. This will help position your design.

Step 2
Now that the main area is properly bounded, let’s create a larger background by resizing the canvas to 1224 px * 620 px (Image > Canvas Size). This overflow area will benefit large screens, creating a ‘borderless’ visual effect.

Step 3
The final step in writing your document is to add a guide line in the center. Guide lines will make it easier for you to position the design elements in between. A quick way to find this center is to create a new layer and activate Free Transform by pressing CMD + T.

Step 4
Let’s place the main elements on the cloud background platform. First make a gray gradient background. Go to Layer>Layer Style>Gradient Overlay. The gradient colors are #434344 to #EAECEC. Other settings are default.


Step 5
Create a new layer “Cloud”. Load the Clouds brushes and paint some clouds of different shapes, sizes and opacity with white until you get something like The effect of the picture below:

Step 6
Create a second layer “Clouds 2” and add some clouds in the center.

Step 7
Create a third layer “Clouds 3”. This time use the Abstract glow brushes Abstract glow brushes and use a second brush with a size of 420px. To flip it, press CMD + T > Flip Horizontally. This makes the clouds look even more ethereal.

Step 8
Now we will create a big “M”. You can also put your company’s (or whatever you like) initials here.
Open Illustrator, create a new layer and paste the clouds as the background. Use this as a guide to design the 3D “M”. Enter the English letter “M”: the font is Handel Gothic Ex, size 181pt, white, you can use other thick and wide fonts instead. To make the text appear 3D, go to Effect > 3D > Stretch & Bevel. Refer to the settings below.

Step 9
Copy the 3D “M”, go back to Photoshop and paste it into your document. Rename the layer to “M”. Now we’ll apply some effects and textures to make it more realistic and interesting. Start by applying the following layer style to layer “M”.

Step 10
Create a new folder as “m-textures”. Use the Magic Wand Tool to select the letter “M” to create a selection and add a layer mask to the folder. In this folder we will put all the 3D “M” textures.

Use “texture4.jpg” from the Rust Textures package. Copy, paste, and rename the layer “Texture”. Duplicate it and scale down the duplicate layer “Texture 2” to 12.5%.

Step 11
Adjust the layer’s opacity to 40% and change the blending mode of both texture layers to Color Burn.

Step 12
Add another texture layer “Texture 3” using “metal_plaque_bump_seam.jpg” from Armored Metal Textures. Adjust the layer’s opacity to 26% and change its blending mode to Hard Light. Adjust the layers until you get the texture you’re happy with.

Part 2.
Step 13
Use a soft round brush with an opacity of about 30% to paint the shadow below the “M”. Adjust using the Smudge Tool to create a slanted shadow as shown below.

Step 14
Add your company name, in this case “Multimedia”. Use Heritage Extra font, size 32px, black. The next step will be to add a faint shadow below it.
Duplicate the layer and rename it “Multimedia Shadow”. Press Cmd+T to use the Transform tool, right-click and select Flip Vertical. Add motion blur. Change the layer’s opacity to 50%. Add a layer mask and finally apply a gradient to fade out the bottom.

Step 15
The urban face will now be created for our multimedia world. You can use Cityscape Brushes to create buildings. Download several abstract texture packs: Render Pack Textures 1 and Render Pack Textures 2. First use the brush to paint some buildings. Draw each building on a separate layer, between layers “Clouds” and “Cloud 2”.

Step 16
Adjust size and position. Cut out the parts of the building you don’t need.

Step 17
For each building, create a new folder containing the respective texture. Apply the texture the same way you added the “M” texture, select each building, use the Magic Wand Tool, add a layer mask to the selection in the folder, and set the blending mode of the folder layer to Lighten.

Step 18
Now apply the abstract texture shown below. Move, rotate, and resize the texture until you…Get satisfactory results.

Step 19
This is a great way to clean up and organize your layers. While a bit tedious at first, this approach will actually save you time searching for your files. Place all building layers in a new folder “Buildings”. Place this folder between “Cloud” and “Cloud2”.

Step 20
Use the cloud brush to paint some small clouds on “Cloud 2” to mask the foundation of the building.

Step 21
Let’s add some props: Classical camera, Director’s chair, TV camera, Laptop, Microphone, Hotair baloon 1, Hotair baloon 2, Small Tree. For each object use the Magic Wand Tool (W) to extract it from the background and click on the Refine Edge button to adjust the edges. To remove the remaining rough edges, use a small round brush with the Eraser Tool (E).

Step 22
Resize and apply Filter > Smart Sharpen (Cmd + F) to each object. Their locations are as follows.

Step 23
Add the shadows of the chair, TV, laptop, microphone, camera and car, using the same technique you used to add the shadow of the letter “M”. For the tree, use a brush and use the Smudge tool to adjust the shape. 
Step 24
It’s spring cleaning time! Associating each object layer with a shadow layer makes it easy to turn each object on and off as needed. To do this, Shift+click on both layers. Right-click and select Link Layer. Then place these prop layers in a new folder “Props”.

Step 25
When it comes to designing a web page, interactive elements play an important role in the success of the website. Therefore, we should make our main buttons attractive and prominent so that users want to click on them. We will create a 3D box and connect it to the cityscape using colored wires. They will represent our different web page sections. You can preview it first:

Step 26
Return to Illustrator to draw the 3D box and colored wires. Use the Rectangle Tool (M) to draw 6 text boxes of different widths, the width of which depends on the length of the text entered inside. For example, use a small box for “Web” and a wider box for “Contact”.

Step 27
Apply Effect > 3D > Extrude & Bevel to each square. Use the settings shown in the image below for each block from left to right.

Step 28
Copy all the created artwork into Photoshop and paste it on the “Background” layer. Use the Pen Tool (P) or the Pencil Tool (T) to draw some lines.

Step 29
Now we’re going to make some rainbow brushes. Use the Rectangle Tool (M) to draw a rectangle. Then copy and paste 4 to 5 rectangles vertically. Change their color. Select all the rectangles and align them using left alignment.

Step 30
Make some different colors of the rainbow. Below are some samples.

Step 31
To create the brush, select a group of rainbow rectangles, drag them and drop them into your Brushes panel, and select New Art Brush. Name your art brush “Rainbow 1” and keep the default horizontal setting.

Step 32
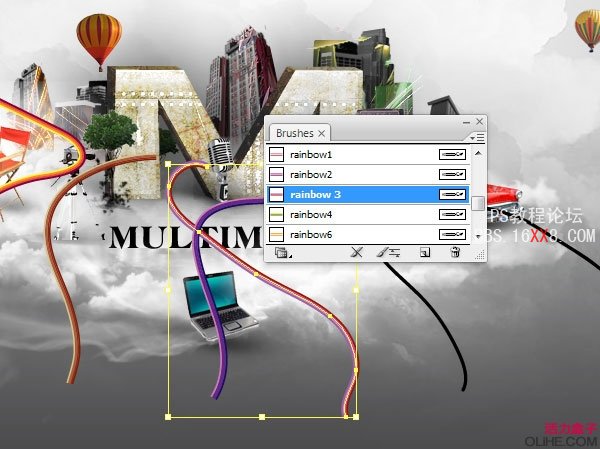
Now apply your rainbow brush on different lines.

Step 33
Copy and paste each rainbow line independently in Photoshop. Paste in front of the building layer, but behind the prop layer and the English letter “M” layer. Apply a layer mask on the wire layer and use a cloud brush to make some parts of the wire transparent.

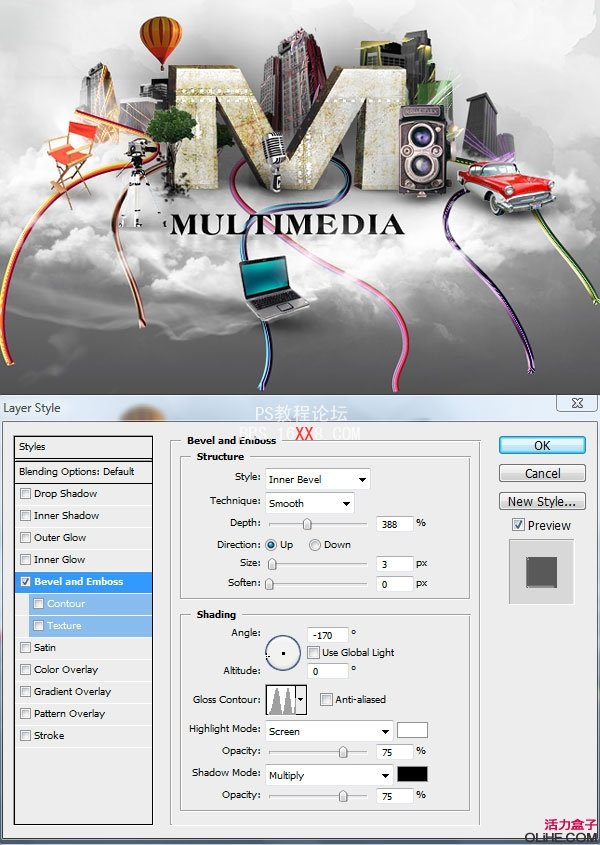
Step 34
To give the lines a 3D look and make them more shiny, apply a Bevel and Emboss layer style as shown below. Each line requires some slight adjustments to achieve the desired effect.

Step 35
Copy and paste the 3D box from Illustrator onto a separate layer.

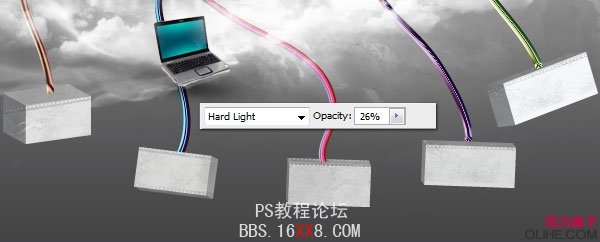
Step 36
Apply texture “metal_plaque_bump_seam.jpg” from Armored Metal Textures, using the same technique from Step 10 and Step 17. Set the texture layer’s blending mode to Hard Light and its opacity to 26%.

Step 37
Add text box. Use Heritage Extra Bold font, size 14px, black. Rotate the text by the angle of the box.

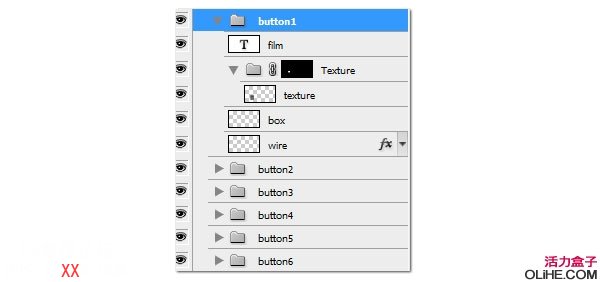
Step 38
Clean up your layers and put these box buttons into a folder.

Step 39
last step! Add a footer and you’re done! Use Verdana font, size 10px, color #cccccc for the first line, and #999999 for the line below. These are colors commonly used on websites.

Conclusion
I hope this tutorial is helpful to everyone. Please share your comments, thoughts and if you have questions I will be happy to help you. Be creative and explore the techniques you learn here, I can’t wait to see your progress~

![]()



 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

